
From Bricks to Clicks! – City Lights SF Shopify Project.
Last December (2020) a friend, past work associate, and fellow author, McNall got in touch with me and asked if I had any Shopify experience. Truthfully, I responded that I had an account, had done some minor store configuration with it, and that it was just another CMS (Content Management System) on the web. Little did I know that I would soon be the primary developer on a major, push the boundaries of Shopify project.
I soon met the team of J.R. (PM), Whitney (UX), McNall (Content), Mike (Configuration), and Carolyn (Client) via a Zoom meeting and learned the initial scope of the project.
Project Scope
City Lights SF Lighting is an upscale lighting store in the City Lights district of San Francisco. Like many other businesses in a pandemic-stricken world, they had to close their brick-and-mortar-based business operation. They had an excellent website, but it was only for attracting visitors to the physical store location. Our challenge was to create an online storefront for a catalog with tens of thousands of products and have it up and running by the end of April 2021. No pressure!
It had already been decided that Shopify would be the store’s platform. We were at the very beginning of a significant project. We only had a platform, a live date, and a team. Thankfully, the team was impressive. We defined our key goals:
- Pick a theme for the UI/UX.
- Determine how to import tens of thousands of products.
- With the theme as a foundation, design the required pages.
- Define the menu structure.
We all dove in feet first to our specific tasks. My initial responsibility was to help define the menu structure and determine how to get the products into the store database.
The Shopify Environment
Fortunately, I’m a speedy student willing to take on anything new. Even though Shopify is just another CMS, it does have its own structure, terminology, and development language. Shopify has a prebuilt database structure for supporting products. Products can have descriptions, pictures, options (variants), types, attributes (dimensions, weight, barcode, vendor, etc.), and tags can be defined and attached. Shopify also has Collections, which is a grouping of products. The grouping can be by vendor, types, tags, and just about any relationship that one can think of.
The themes have a slightly different structure—nothing like WordPress, Wix, or Square. Home pages have a bunch of different dynamic sections, while other pages are pretty static. Most themes are designed for a specific type of product or industry and with the intent that everything you need is already provided. A Pages section provides the ability to build custom pages with a Real-Time Editor or toggle to the source and use HTML.
The programming environment is based on the Liquid template language and allows users to customize the existing theme files or add new pages, sections, functions, and styling. HTML, CSS, Javascript, JSON, and AJAX are all supported.
The Theme and Apps (Plug-ins)
The Shopify sales representative, Philip, was very helpful in directing us to the themes and apps that would best meet our needs. After much discussion and some research, we landed on the following:
- Empire theme by Pixel Union – the UI/UX layout
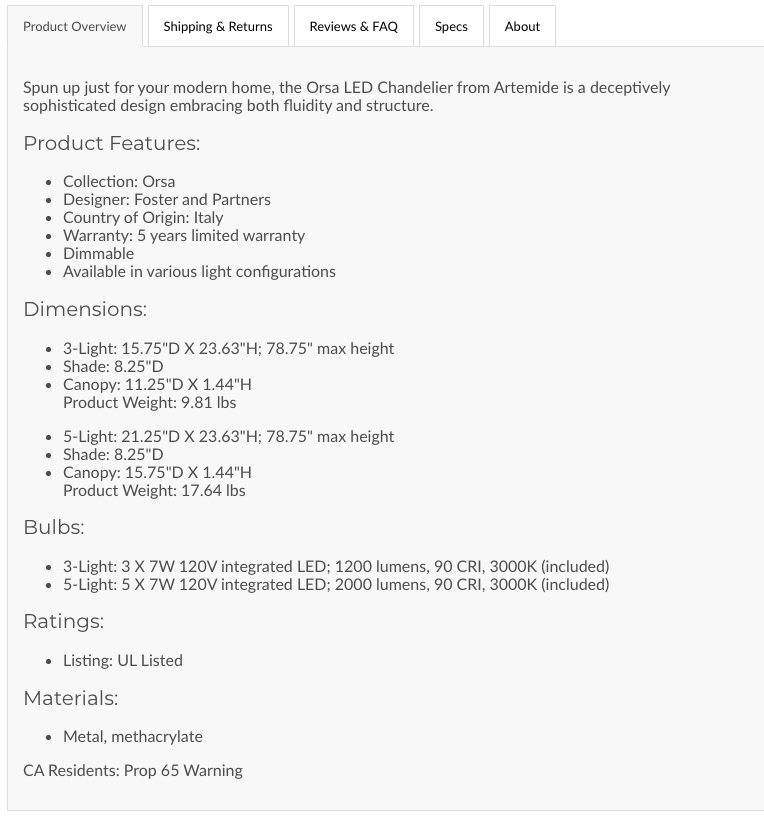
- Tabs – Product Page Tabs – for putting tabs on the product description
- Matrixify (Excelify) – For importing and exporting data
- Product Reviews – To get and show product reviews.
- Product Filter & Search – Provides expanded search and filtering
- Instafeed – To show the client’s Instagram feed
- GDPR/CCPA + Cookie Management
- Shopify Email – For email notifications
- Accessibility Assistant – To ease website use for those with disabilities
- Variant Image Automator – For displaying images of variant options
- Variant Options Swatch King – Additional swatch image options
Yes, those are a lot of plugins, but they are quite necessary for a full-blown shopping experience and presence.
Product Data
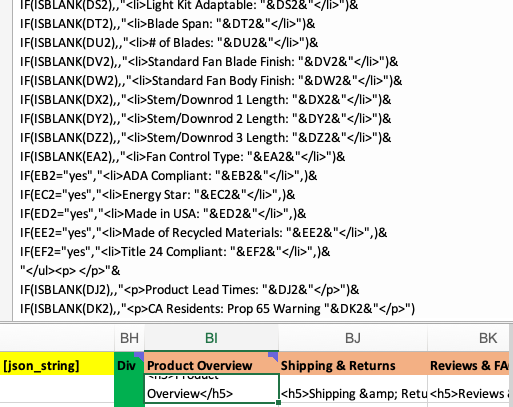
My first development task was actually in Microsoft Excel. We use the Matrixify app to import the products into the store. The product description can be formatted with HTML for an excellent presentation. We have a lot of information to present about the product and will divide that information into tabs. So, it was necessary to add columns to the importing spreadsheet with HTML code to gather the data from other columns, format it, and then have the product description column reference the columns with the code. It was a lot of work to get it right, but it worked pretty nicely. We provide the spreadsheet to a third party who adds the product data to the spreadsheet, and the code in the columns automatically handles the formatting.


Theme Challenges
As is usually the case with most CMS-based websites, the theme does not always meet the client’s needs. This was the case with this project. While the Empire theme is very robust, a lot of functionality was needed to make it into the required storefront. Here are some of the customizations and the associated challenges I ran into:
- Category Pages: The site needed to add pages to show specific lighting categories, such as outdoor, track lighting, etc. The Category Pages needed to have Sub-categories. Unfortunately, Shopify does not allow the embedding of sub-collections under a collection. Initially, I built these in the Pages section in HTML and inline CSS. Upon discovering that these pages would need to be changed by the client regularly, I moved the code into Liquid and added JSON fields to expose the settings to the UI for easy customization. Then, the challenge was adding calculations to determine how many rows and sub-categories are on the page and then adjusting the page length to compensate.
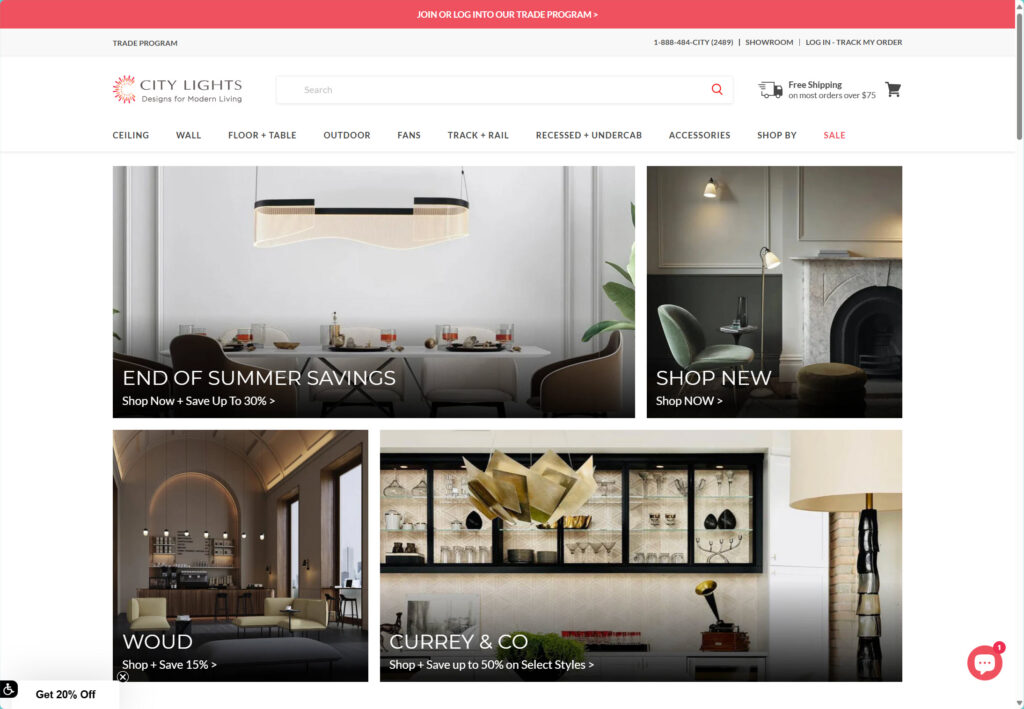
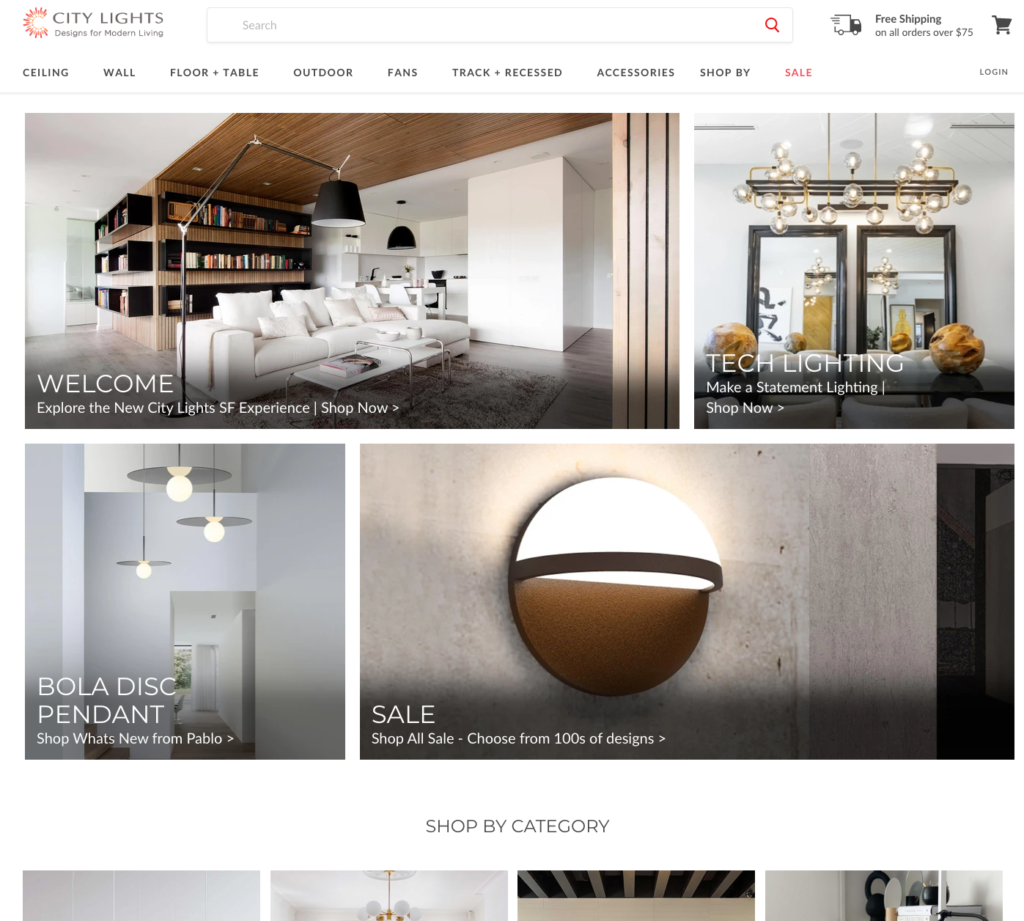
- Home Page HTML Section: Adding a section to the home page with HTML and inline CSS is a nice feature. We added an “About Us” section with an image, some text, and a button. It works, but the only way to change the content is to edit the source code in the box.
- Dynamic vs. Designated Collection Pages: The Empire theme has a nice feature that allows a customer to click on a product’s vendor name and a Collection Page for that vendor will be dynamically generated. However, we wanted that link to go to the collection page we manually created, with a description and a banner image. This required diving into the Liquid code for the Collection page and changing the vendor link to point to our manually created collection pages.
End of Contract
Unfortunately, as is sometimes the case with website implementation projects, they don’t always go according to schedule. In this case, with a planned completion of April, I had put my feelers out for new projects via LinkedIn. I didn’t expect any immediate hits. However, Kforce contacted me about an opportunity with DIRECTV for a one-year contract. I landed the gig and spent the next two weeks helping City Lights hire another Shopify developer. The good news is that City Lights and the team completed the project, and the new website is doing great. You can read about my DIRECTV experience in the next posting.