
One-Year Kforce Contract Turns Into Three-and-a-half
Within days of turning on the “Available for work” banner on my LinkedIn page, I received a note from a recruiter with Kforce asking if I would be interested in a one-year content writer contract with DIRECTV. Without hesitation, I responded positively. The rep sent me the job description, and I sent my resume. The next day, I had a video interview with the Director of UX. It was an excellent interview, and I was pretty upfront about my views of AT&T (who currently owned DIRECTV) even though DIRECTV was splitting off as their own company. I didn’t think I would get the job. The next day I had the job and the onboarding process began.
What’s a Content Writer?
Generally, I knew I would be responsible for writing and editing copy for the website. But as I dove into the assignment, many light bulbs came on. I soon discovered I had been a “content writer” most of my life. I wince whenever I see a poorly written sign, advertisement, news header, or instructions – wanting to fix it. Now, it was my responsibility to quit wincing and start fixing.
DTV Business Writer and Producer
For the first five months, I was assigned to help DTV Business with content for a site refresh. DTV Business caters to Restaurants, Hotels, Offices, and more. We worked with a vendor to provide the media graphics; our designer would build the UI for the pages, and I would provide the written content. I created a new MS Word document as a CRD, a Content Requirements Document. I would match a CRD with the designer’s Adobe XD design document. These would be reviewed, approved, and handed over to the developers. But there was a bit of a problem. We didn’t have a Producer assigned to the team to coordinate the assigned content and media movement. With agreement from my director, I assumed the role of Producer and Content Writer. There were a couple of long weekends, but we completed the business site refresh.
Upper Funnel and Buy Flow Content
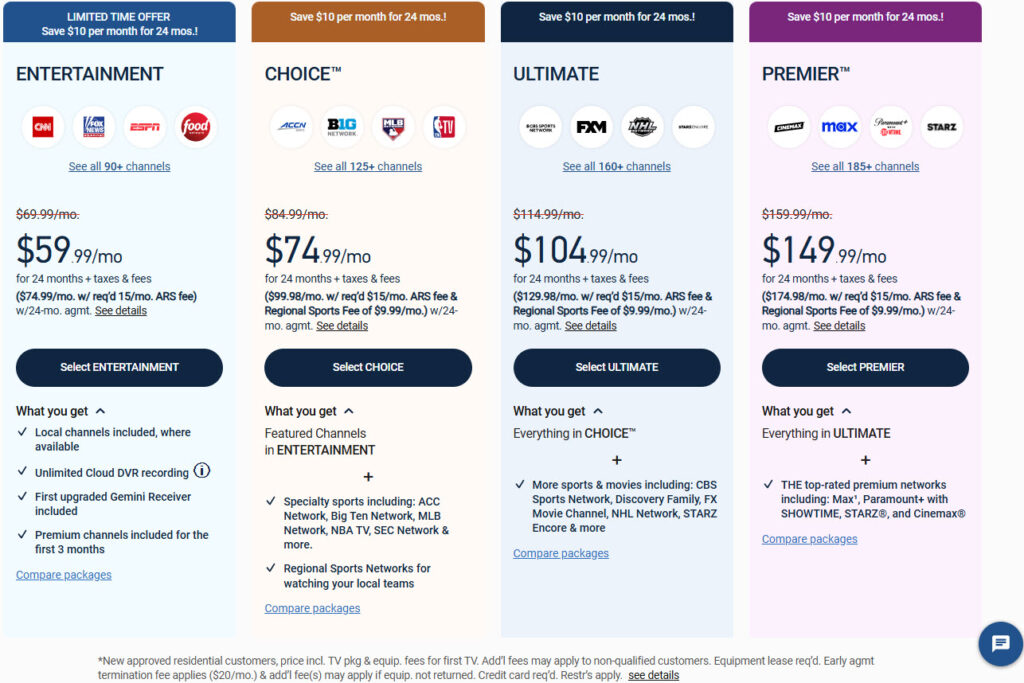
My following content writing assignments were for various teams and content, mainly for the new customer product selection and purchasing processes. It is incredible how often content has to be changed when dealing with websites that sell products and services. Many of those changes also require approval from the legal department. Product names, logos, trademarks, styling, and element grouping must be just right.

The Skunkworks
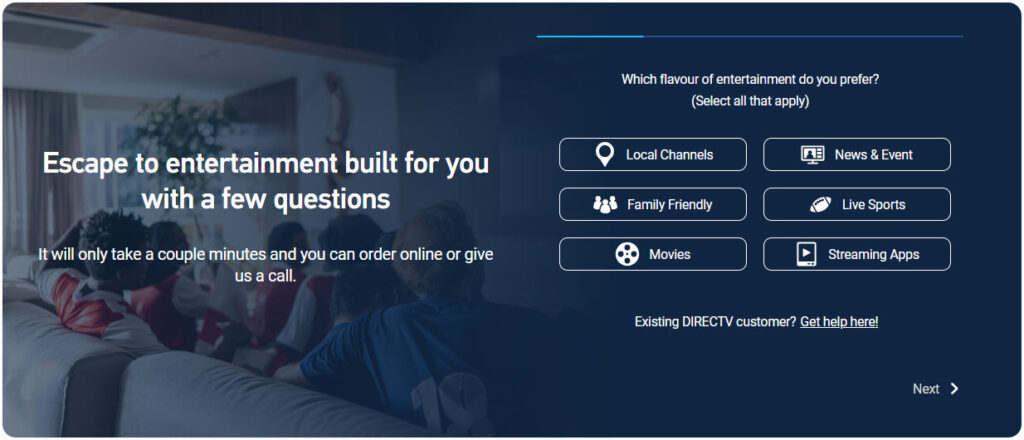
My assignment was with the Quadro team for most of the last two years of the contract. I feel pretty privileged to have been selected to be on this team. We referred to ourselves as the “Skunkworks” of DIRECTV. Our job was to develop new ideas and website components to drive traffic to the site and have better engagement with potential customers. And we didn’t follow the usual business processes. The team’s principal product manager would give us an idea of what he hoped to accomplish. We would have the entire team involved in a meeting. The manager, product owner, designer, writer, and development team will all be involved in discussing and determining feasibility.
Now, due to my extensive background as a developer, I slipped into the role of analyst. I would research the best approach, design, and content for the best results. I would then mock up some options and present them to the team. The PM would make a selection, and then we would hand it over to the designer. Once the design was completed and accepted, we would hand it over to the developers, who already had a head start since they were involved from the beginning of the request. This level of communication and involvement allowed us to provide solutions quickly.

Fusion Design System and Migration to Figma
One of the first questions I asked when I started with DIRECTV was if there was a Style Guide. I knew from my courses at Edmonds College that a style guide would be necessary to provide efficient and effective website content. The answer was, “Well, kind of…” There were font guides, color guides, a sort-of element guide, and an attempt at a content voice. But these were scattered about in different files and tribal knowledge.
The director who hired me was now a VP, and he asked for feedback from the team before attending an off-site strategic planning meeting. I mentioned how a Style Guide would be helpful, and I’m sure others noted the need for a Design System.
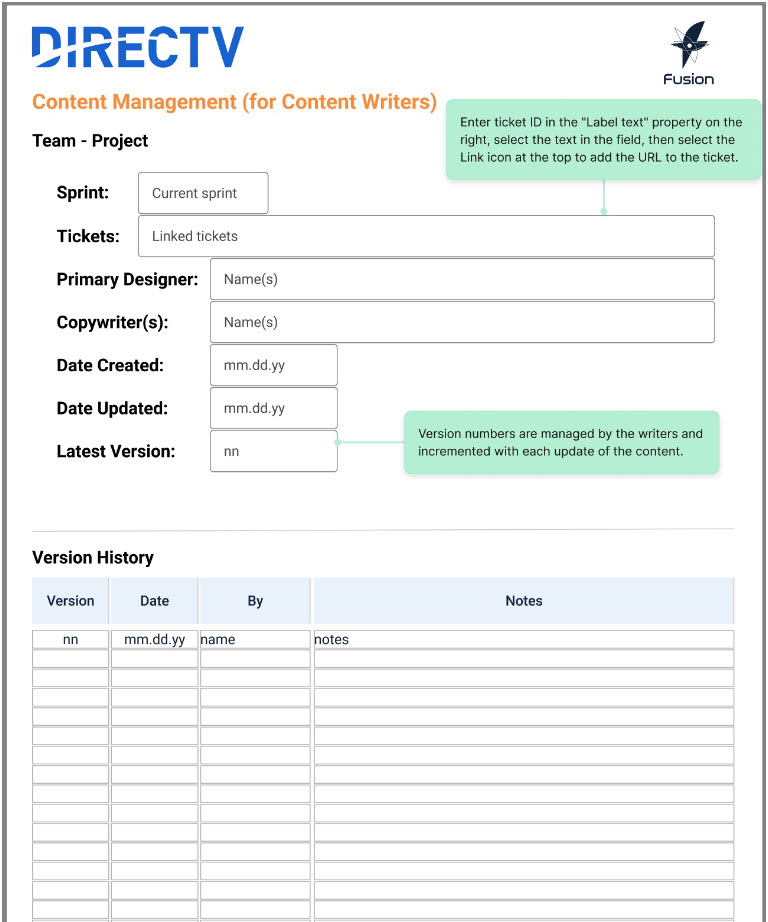
During the past two years, we migrated to Figma. The new Fusion Design Team has been busy designing and building atoms, molecules, elements, and components for the Fusion Design Library (based on Material UI.) I had the privilege of writing content for the Sharepoint-based Fusion Design Style Guide and content for the Fusion Design Library, and I recorded multiple training videos on how to use Figma, the Fusion Design Library, and how to integrate the Microsoft Visual Studio Code extension for Figma, for the developers. As my last parting project, I designed and developed a CRD template for Figma, which shows how to manage the copy content within the Figma design files.

Project Summary
While I am sad to part ways with the DIRECTV team, I am very pleased that this contract lasted much longer than one year. My skills in UX content writing and research have been greatly expanded. I’ve learned how to do some design and prototyping in Figma and improved my video recording and editing processes. But mostly, I have met and made new friends in the UX/UI industry. Thank you, Kforce and DIRECTV, for the incredible time.
Feedback from DIRECTV