
One of my favorite writing projects is when I receive a newly released product for a review. Back in the ’90s, I wrote a regular monthly column for Computer Gaming World magazine called, “From the Cockpit.” I wrote about different flight simulation software applications and products. It was a pretty cool gig.
Now, I have the privilege of writing product reviews for Best Buy. During the past two years I have written 35 different product reviews, mostly for computers and computer related products. Every now and then I get something really cool to play with before it gets released. Such is the case with this Epson EF-100 Laser Wireless Projector with a Streaming TV module. Here’s a picture of the review from the Best Buy site:

I know that might be hard to read as a picture. Here is the content of the review:
Home Theater in a Compact Box
The Epson EF100 Smart Streaming Laser Projector with Android TV is a fantastic piece of technology for a temporary or permanent home theater.
Unboxing
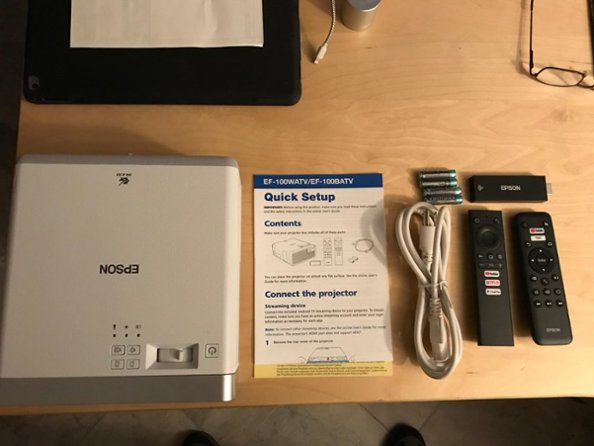
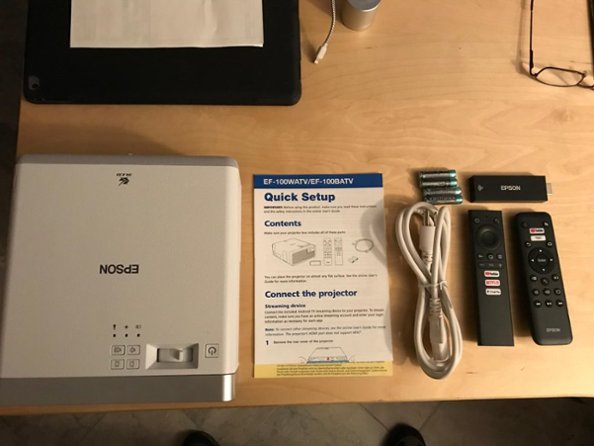
It was hard to believe that everything needed for this configuration was in such a small box. After unpacking all the pieces, I referred to the Quick Setup guide. The streaming TV portion of this configuration is a small device with an HDMI port and a micro USB port. It requires the easy removal of the back panel of the projector, unclipping of the USB cable, and plugging in of the Epson streaming TV device. It fits snugly into the back of the projector, and the back panel is easy to re-attach. Two different remotes come with the unit. One for the projector and one for the streaming device. I was confused by this until the Quick Setup guide stated the streaming device remote is only needed if the device is used outside of the projector.
Setup
We powered up our unit with it pointed at a living room wall. The first step was the paring of the projector remote with the projector by pressing two buttons on the remote. The screen from the projector provided instructions and steps for the rest of the configuration. I selected the Wifi ID and entered the password with the remote and an on-screen keyboard. The unit then downloaded an update for the android streaming device. It rebooted after the download, and the main display presented a dashboard of the recommended android streaming apps.
I configured the unit for Netflix, YouTube, and Sony Crackle. I performed a Google voice search from the remote in the Google Store for Amazon Prime. It found the app, but I was disappointed to see it is not compatible with this device. The setting of the vertical and horizontal keystones for a level image on my wall was easy via a button on the remote. We also enabled the Bluetooth option and easily paired the unit with my soundbar. However, even without the soundbar, the audio from the projector is pretty decent.
Video
Once the unit was configured, we watched some videos from Netflix, YouTube, and Crackle. The brightness and HD resolution of the video is impressive. We set the projector ten feet from our living room wall, and the image came out to 96 inches wide. Even with light streaming in through the windows, the picture was excellent. However, it is best in a darkened room. Some window framing (faint light around the image) occurs, which is quite common with projectors. I imagine with a movie screen the video would be more amazing. I am very impressed with the levels of color contrast. It is the best I have ever seen in projection technology.
After six straight hours of use, the unit did not get excessively hot, which is the case with most projectors. It has the absolute quietest fan I have ever not heard.
Specifications
Per the documentation, this unit uses a unique multi-array laser diode technology for providing exceptional brightness. It also provides an enhanced black density, for an output of 2,000 lumens for both color and white light. An advanced 3LCD chip technology provides the RGB color signal for each frame, which produces an incredible color accuracy and balance.
Pros
- Amazing picture quality, even in a lit room, with HD resolution and crisp colors. No ghosting detected.
- Very compact design and lighter than I thought it would be.
- It has the flexibility of allowing HDMI connectivity to other devices, and the streaming TV device can also be used with different monitors and TVs.
- A built-in audio speaker with fantastic volume and bass response.
- It supports wired or Bluetooth connections to other speaker systems.
- Easy to use projector remote controls both the projector and the streaming TV device.
- Almost silent fan.
- No excessive heat during long viewing periods.
- Automatically works in different orientations of the device. It can even be used for projection on a ceiling.
- Google Android dashboard interface for the streaming TV, with support for Google Assistant and over 5000 apps from the Google Store.
- Excellent instructions for setup and configuration.
- Very easy to update the streaming TV device software.
- Easy to configure for your existing Google, Netflix, YouTube, and other accounts.
Cons
- No support for Amazon Prime.
- Slight window framing around the image.
- Requires installation of the streaming TV device into the back of the projector. A minor inconvenience, but could be awkward for less tech-savvy.
- The inclusion of a separate remote for the streaming TV device is a little confusing until you read the Getting Started Guide.
Summary
My family and I are very impressed with the Epson EF100  Smart Streaming Laser Projector with the built-in Android TV. It is a perfect fit for a home theater, bedroom ceiling TV, or a portable theater for special events.



Since these reviews are for the general consumer, I try not to get too technical or too verbose. It is important to hit the main points, be honest, and know who the audience is.